SCI论文(www.lunwensci.com):
摘要:CSS是一种设计网页样式的工具。借助CSS的强大功能,网页可以在丰富的想象力下变得更加赏心悦目。使用CSS可以方便地使用各种手段将页面灵活的分为多个部分,但是简单分割处理的都是矩形框。而在网页中,经常会需要圆角的设计,本文将对CSS中圆角的设计技术进行研究分析。
关键词:CSS;网页样式设计;圆角设计
本文引用格式:文靓,等.浅析CSS中圆角设计技术[J].教育现代化,2019,6(18):248-249,254.
CSS是Cascading Style Sheets(层叠连样式表)的缩写,通常简称为样式表。和HTML一样,CSS也是一种标记语言,由W3C组织负责制定和发布。它不需要编译,可以直接由浏览器执行。我们可以通过简单的更改CSS文件来改变整个网页的外观,它能够大大降低网页设计的工作量,是每一个网页设计人员的必修课。
在网页设计中,经常会需要用到圆角的设计。在许多网页中都可以看到圆角框发挥了很重要的修饰和分隔作用,对于引导访问者的阅读起到了非常好的效果。
圆角框的具体分类有很多,制作方法也多种多样。例如,可以根据对宽度的适应性分为固定的,流动的和弹性的圆角框;根据使用的背景图片个数,可以分为很多类型;根据使用的颜色情况,可以分为单背景色的还是带边框的。本文将详细分析固定宽度的圆角框制作,以及不固定宽度的圆角框制作方法。
一 固定宽度的圆角框制作
因为不必考虑宽度变化带来的麻烦,所以制作宽度固定的圆角框比制作适应宽度的圆角框要简单很多。制作的关键在于如何合理地使用背景图像。
(一)两背景图像法
使用这种方法只能制作单色的圆角框,而且必须还要确立两个颜色,一是圆角框的颜色,二是圆角框后面的网页背景色。然后根据这两个颜色来制作两个图像文件,如图1、图2所示:
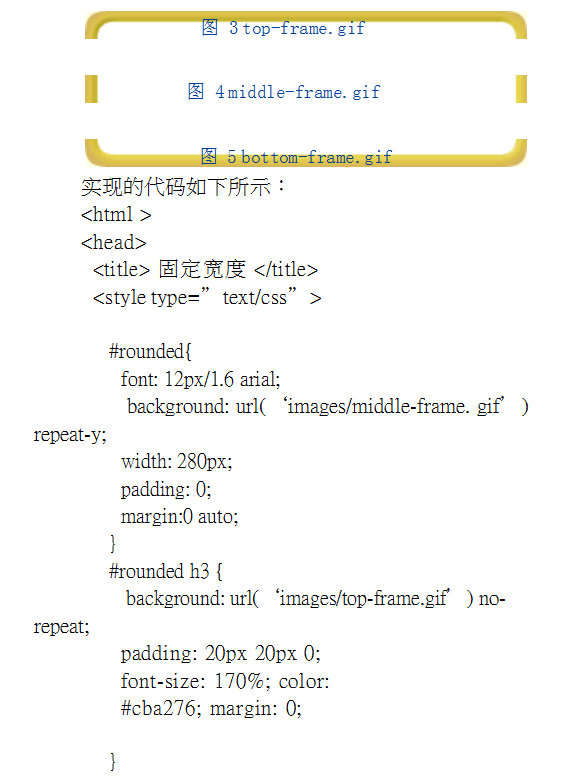
(二) 带边框的固定宽度圆角框
带边框的固定宽度圆角框也是在设计中经常遇到的问题。和上例比较,我们需要增加一个中间的背景图像。因此需要准备三个背景图像,如图 3、图4、图 5 所示。


二 不固定宽度的圆角框
上面讨论的两种方法都有一个最大的限制,那就是必须固定宽度。但是在网页设计的过程中,我们还需要一些不受宽度约束的圆角框。那么下面我们将讨论不固定宽度的圆角框设计中最基本的“4图像”单色不固定宽度圆角框。
基本思路是整体背景色用div的背景设置,然后用4个边角图像(如图6、图7、图8、图9所示
本文主要分析了固定宽度和不固定宽度的两种圆角框在CSS中的设计方法,在整体布局时会经常用到这些方法来实现网页局部的效果。
参考文献
[1]温谦.网页编程技术[M].清华大学出版社,2000.
[2]前沿科技.CSS设计彻底研究[M].人民邮电出版社,2008.
[3]曾顺.精通CSS+DIV网页样式与布局[M].人民邮电出版社,2008.
[4]袁红霞.运用DIV+CSS设计网站布局[J].科技咨询,2012(33):22
[5]w3school在线教程,http://www.w3school.com.cn/index.html.
[6]北京阿博泰克北大青鸟信息技术有限公司.使用CSS+DIV制作网页,ISBN 978-7-121-16639-6.
关注SCI论文创作发表,寻求SCI论文修改润色、SCI论文代发表等服务支撑,请锁定SCI论文网! 文章出自SCI论文网转载请注明出处:https://www.lunwensci.com/jiaoyulunwen/8496.html