SCI论文(www.lunwensci.com)
摘要:传统的变电站保护室安全措施布置方式存在效率低、人力成本高等问题,因此需要引入新的技术手段来提升工作效率和安全性。Web前端技术的应用能够直观显示保护室需要实施的安全措施,通过在变电站保护室HTML布局的建立,监测人员可以实时了解保护室内各种设备的状态,并进行远程操作和控制。同时,利用Web前端技术可以以固定图像的形式进行可视化展示和分析,提供更直观的展示。文中通过引入Web前端技术在变电站保护室安全措施布置中的应用提高了监测和控制的效率,降低了人力成本,并为保护室的安全运行和电力系统的稳定性提供了重要保障。这些优势使得Web前端技术的应用在变电站保护室安全措施布置中具有广阔的应用前景。
关键词:Web前端技术,安全措施,变电站保护室,HTML布局
【Abstract】:There are some problems such as low efficiency and high labor cost in the traditional arrangement of safety measures in substation protection room,so it is necessary to introduce new technical means to improve work efficiency and safety.The application of Web front-end technology can visually display the safety measures that need to be implemented in the protection room.Through the establishment of HTML layout in the protection room of substation,the monitoring personnel can know the status of various devices in the protection room in real time and conduct remote operation and control.At the same time,the Web front-end technology can be used for visual display and analysis in the form offixed images,providing a more intuitive display.In this paper,the application of Web front-end technology in the layout of safety measures in substation protection room improves the efficiency of monitoring and control,reduces the labor cost,and provides an important guarantee for the safe operation of protection room and the stability of power system.These advantages make the application of Web front-end technology have a broad application prospect in the layout of safety measures in substation protection room.
【Key words】:Web front-end technology;security measures;substation protection room;HTML layout
引言:变电站保护室作为变电站中最关键的区域之一,负责监测和保护电力设备的正常运行,其安全性直接关系到整个电力系统的稳定性和可靠性[1,2]。传统的保护室安全措施主要依赖于人工的巡检和监控,存在效率低、人力成本高等问题[3,4]。然而,随着Web前端技术的快速发展,它在保护室安全措施布置中的应用逐渐成了一种趋势。为了提高变电站保护室的安全性能,相关研究者开始探索利用Web前端技术进行安全措施布置的应用。Web前端技术涵盖了HTML、CSS和Java Script等核心技术,其中HTML是一种标记语言[5]。通过使用HTML标签,可以创建各种元素,如标题、段落、链接、图片等。在变电站保护室安全措施布置应用中,HTML可以用来展示各种安全设备的信息,如监控摄像头的位置、传感器的数据等[6]。通过使用合适的HTML标签和属性,可以使用户更加直观地了解变电站的安全状况。CSS是一种样式表语言,它用于控制网页的样式和布局,通过使用CSS,可以对HTML元素进行各种样式的定义,如字体、颜色、边框、背景等[7]。在变电站保护室安全措施布置应用中,CSS可以用来美化页面的外观,使用户界面更加友好和易于操作。通过使用合适的CSS样式,可以使用户更加舒适地使用应用程序,并提高工作效率。而Java Script是一种脚本语言。通过使用Java Script,可以对用户的操作进行响应,并根据用户的需求进行相应的处理。在变电站保护室安全措施布置应用中,Java Script可以用来实现各种功能,如表单验证、数据处理、页面刷新等[8]。通过使用合适的Java Script代码,可以使应用程序更加灵活和智能化。
为此本文中将深入探讨基于Web前端技术的变电站保护室安全措施布置应用,探讨其在提高安全性能方面的优势和潜力。通过合理运用这些技术,可以提升变电站的安全性能,并提供更好的用户体验。未来随着Web前端技术的不断发展,这种应用程序将会得到更广泛的应用和进一步的完善。
1保护室HTML布局
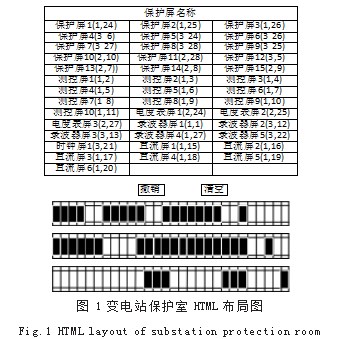
在变电站保护室HTML布局设计中,将整个页面分为上下两个部分,如图1所示。上部为保护室内所有保护屏列表,是整个应用的操作区域,为了方便使用人员进行屏柜名称查找,将其按照拼音顺序进行排列,并标注其在保护室内的坐标;下部为保护室内保护屏柜布局简图,以最下面一排为第一排,最左边一列为第一列,定义各屏柜坐标,与上部列表中屏柜名称一一对应,保护屏前后细长方块用来表示保护屏前后悬挂“运行”红布幔情况。
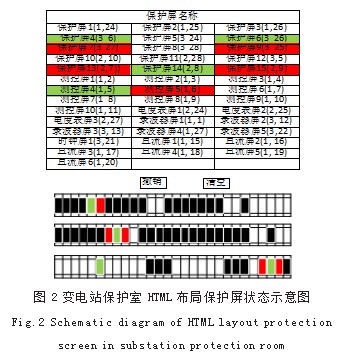
变电站保护室HTML布局中设置背景颜色表示屏柜状态如图2所示。除了初始的背影颜色,上部表格中只有绿色表示该保护屏柜处于“在此工作”状态;下部布局图中,有绿色表示该保护屏柜处于“在此工作”状态,黑色表示该位置尚未设立保护屏柜,红色表示此处应悬挂“运行”红布幔。
2 JS算法
在变电站实际工作中,保护室安全措施的一般布置原则为:在检修屏柜前后装设“在此工作”标识牌(或绝缘地垫),在检修屏柜相邻运行屏前后屏面上设置“运行”红布幔,在检修屏柜内其他运行设备上设置“运行”小红布幔。因此,程序需要先对检修屏柜(或柜内检修装置)标注“在此工作”标记,再对相邻屏(屏内其他运行装置)进行判断处理即可。文中利用JS语言设计页面的操作程序,保护屏检修算法流程图如图3所示。
添加页面效果如下:对页面上部操作区域增加点击效果函数,根据被点击的屏柜名称中标注的坐标,定位其在下部布局图中的位置,对其增加“在此工作!”标记,并将背景颜色更改为“绿色”,表示该屏柜处于“在此工作”状态,同时也将上部列表中被点击的屏柜名称背景颜色更改为“绿色”。另外,还需要对以下情况进行判断:该屏柜是否处于布局边缘、其前后左右位置是否尚未设立保护屏柜、其前后左右屏是否同样处于“在此工作”状态,据此改变相邻保护屏前后悬挂“运行”红布幔情况。
针对选择检修保护屏柜过程中可能选错屏柜的情况,本文设计增加“撤销”和“清空”功能。每次在上部操作区域选择新的屏柜时,程序将会把此次点击前的页面进行存储。当点击“撤销”按钮时,页面将删除上次新增屏柜带来的变化,下部布局图也会回退到点击之前的状态。同理,点击“清空”按钮时,页面会回退到全部新增操作之前。柜内装置或空开检修的算法流程图相对简单,默认柜内全部装置和空开初始都为运行状态(即全部为红色),点击上方名称后,获取名称中标注的坐标,定位其在下部布局图中的位置,对其增加“在此工作!”标记,并将背景颜色更改为“绿色”,表示该装置或空开处于“检修”状态,同时也将上部列表中被点击的名称背景颜色更改为“绿色”。JS算法流程图如图4所示。
3实例模拟
文中以某500kV变电站主变保护室为例,建立本文所研究辅助应用的简化模型,并进行相关功能演示。假设同一时间段内共有两张工作票同时开工,工作票一所需安全措施为:在保护屏2、保护屏3、测控屏4、测控屏5及电度表屏2前后设置“在此工作”标识牌,并在相邻运行屏前后设置“运行”红布幔;工作票二所需安全措施为:在保护屏6、保护屏9前后设置“在此工作”标识牌,并在相邻运行屏前后设置“运行”红布幔,在屏内其他运行装置处设置“运行”红布幔。
3.1实例一:工作票一安全措施布置
打开提前做好的网页文件,按照工作票一所需的安全措施,依次在上部表格中点击票中有工作的保护屏名,下部示意图中保护屏柜颜色就会有相应变化,如图5所示。运维人员即可根据此时得出的示意图进行保护室安全措施布置。
3.2实例二:在工作票一基础上叠加工作票二
在完成工作票一示意图的基础上(或重复实例一操作),再依次点击工作票二中所需的有工作的保护屏名,即可得到实例二的示意图,如图6所示。
3.3实例三:工作票二保持开工,工作票一终结
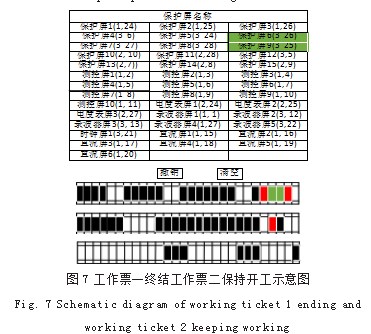
当工作票一终结时,可将剩余所有工作票所需工作屏柜重新点击一遍,此时实例中只有工作票二,所得示意图如图7所示。
3.4实例四:“撤销”和“清空”按钮的应用
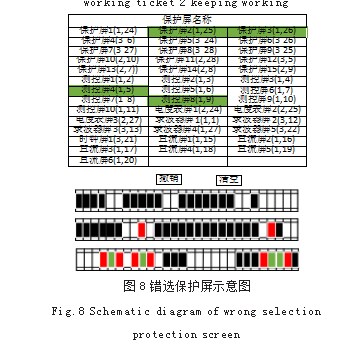
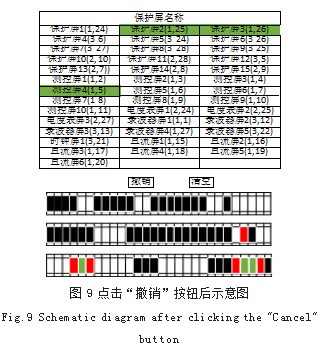
假设在输入工作票一过程中,错将测控屏5点为测控屏8,如图8所示。此时,只需点击“撤销”按钮,即可撤销点击测控屏8的操作,如图9所示。假设输入完成工作票一后,想要再单独得到工作票二的示意图,无需一下一下点击“撤销”按钮,只需点击一下“清空”按钮,即可清空页面,使页面恢复初始状态。
4结语
Web前端技术在变电站保护室安全措施布置中的应用具有重要的意义和广阔的应用前景。传统的保护室安全措施布置方式存在效率低、人力成本高等问题,而引入Web前端技术可以大大减少现场运维人员所花费的时间和精力,提高保护室安全措施布置的效率和准确率。同时,Web前端技术可开发性较强,因此,进一步推广和应用这一技术将对电力行业的发展和电网的安全运行起到积极的推动作用。
参考文献
[1]李旭东,周旖辉.变电站保护系统故障及可靠性分析[J].黑龙江科学,2023,14(18):122-124.
[2]政大山.智能变电站继电保护技术优化的分析[J].集成电路应用,2023,40(9):132-133.
[3]化雨,崔媛媛,高峰,等.智能变电站保护检修策略探讨[J].中国新通信,2018,20(21):225.
[4]尹相国,杨拯,张彬,等.智能变电站保护设备可视化运维系统研究与应用[J].河北电力技术,2019,38(1):30-33.
[5]张新宇.基于网站制作的Web前端开发技术和优化[J].软件,2023,44(6):163-165.
[6]农丹华.基于HTML5技术的移动Web前端设计与开发[J].信息与电脑(理论版),2023,35(8):88-91.
[7]吴晶.探讨网页设计中CSS技术的应用[J].科学技术创新,2019(35):67-68.
[8]石新华,李沛沛.Java与脚本语言的整合与应用[J].光盘技术,2009(8):35-36.
关注SCI论文创作发表,寻求SCI论文修改润色、SCI论文代发表等服务支撑,请锁定SCI论文网! 文章出自SCI论文网转载请注明出处:https://www.lunwensci.com/jisuanjilunwen/74477.html